CSS
Курс «Основы CSS»
На сайте webref.ru новый курс по CSS от Джереми Томаса. К каждому уроку идут интерактивные задания для закрепления знаний, в конце курса проверочный тест. Желательно пройти предыдущие курсы по HTML, потому что без знания азов дальше продвигаться бессмысленно.
Комплексные селекторы
Очередная глава из книги Шэя Хоу с продвинутыми уроками по HTML и CSS. На этот раз посвящена разным селекторам, псевдоклассам и псевдоэлементам.
Работа с типографикой
Новая глава в книге Уроки по HTML и CSS от Шэя Хоу. На этот раз посвящена теме типографики, а это подключение своих шрифтов, управление видом текста и букв. Читать.
Магия CSS
Добавилось новое небольшое руководство Магия CSS. Оно никак не для новичков, а скорее для пользователей среднего или даже высокого уровня. Так что перед ознакомлением убедитесь, что вы знаете правила CSS и что такое селекторы.
Множество идей и знание проблем окажутся полезными, сам взял на вооружение несколько приёмов.
Обзор: Инлайновый контекст форматирования
Эта книга, написанная создателями css-live.ru (Максимом Усачёвым aka psywalker и Ильёй Стрельцыным aka SelenIT), посвящена одной из самых важных и вместе с тем самой загадочной, неизученной, неоднозначной и полной неочевидных сюрпризов стороне действующей спецификации CSS — визуальному форматированию текста.
Так-тикс
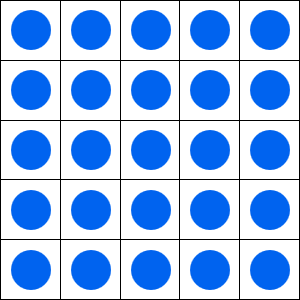
Поле для игры в так-тикс имеет размер 5х5 клеток, в каждой клетке содержится круглая фишка (рис. 1).

Рис. 1. Исходное поле для игры в так-тикс
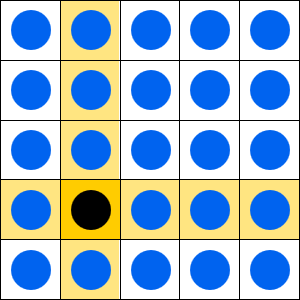
При наведении курсора мыши на любую клетку подсвечивается ряд, строка и сама фишка (рис. 2).

Рис. 2. Вид поля при наведении на клетку курсора мыши
Идентификаторы и классы
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Валидация CSS
Валидацией называется проверка CSS-кода на соответствие спецификации CSS2.1 или CSS3. Соответственно, корректный код, не содержащий ошибок, называется валидный, а не удовлетворяющий спецификации — невалидный. Наиболее удобно делать проверку кода через сайт http://jigsaw.w3.org/css-validator/, с помощью этого сервиса можно указать адрес документа, загрузить файл или проверить набранный текст. Большим плюсом сервиса является поддержка русского и украинского языка.
Нумерация страниц
Используя приведенный код HTML, оформите его с помощью стилей, как показано на рис. 1.

Рис. 1. Нумерация страниц
Самоучитель CSS в PDF
Самоучитель CSS доступен теперь в формате PDF. Практически это тот же текст, что и на сайте, но слегка доработан и дополнен. Также добавлено две новые главы «Валидация CSS» и «Идентификаторы и классы», которые не представлены на сайте. Еще один довод скачать файл.
Файл распространяется по лицензии Attribution-NonCommercial-NoDerivs 2.5 Generic (CC BY-NC-ND 2.5), так что вы можете свободно копировать, пересылать и публиковать этот справочник у себя.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
