Как увеличить расстояние от маркера до текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить в маркированном списке расстояние между маркером и текстом после него.
Решение
Для изменения расстояния между маркером списка и текстом используйте свойство padding-left для селектора LI, как показано в примере 1.
Пример 1. Отступ от маркера до текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Расстояние между маркером и текстом</title>
<style>
li {
padding-left: 20px; /* Отступ от маркера до текста */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
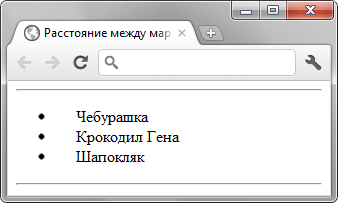
</html>Результат данного примера показан на рис. 1.

Рис. 1. Расстояние в 20 пикселов между маркерами и текстом списка
Отрицательное значение для padding-left использовать нельзя, поэтому минимальное задаваемое расстояние равно нулю. Но даже в этом случае небольшой исходный промежуток между маркером и текстом останется.
Указанное решение не работает, если для списка задано свойство list-style-position со значением inside.
