Как сделать цветную горизонтальную линию?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега <hr> линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия <hr> отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств. В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color, а остальные браузеры — background-color. Но это еще не все, при этом обязательно следует указать толщину линии (свойство height) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border. Собирая все свойства воедино для селектора hr, получим универсальное решение для популярных браузеров (пример 1).
Пример 1. Горизонтальная линия
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет горизонтальной линии</title>
<style>
hr {
border: none; /* Убираем границу */
background-color: red; /* Цвет линии */
color: red; /* Цвет линии для IE6-7 */
height: 2px; /* Толщина линии */
}
</style>
</head>
<body>
<hr>
<p>Текстовоя строка</p>
<hr>
</body>
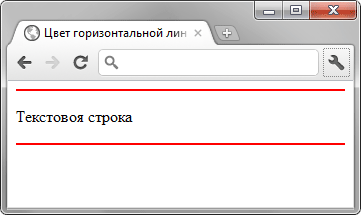
</html>Результат данного примера показан на рис. 1.

Рис. 1. Цветная горизонтальная линия
