Как сделать круглые изображения?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Задача
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="" class="round">
<img src="images/thumb2.jpg" alt="" class="round">
<img src="images/thumb3.jpg" alt="" class="round"></p>
</body>
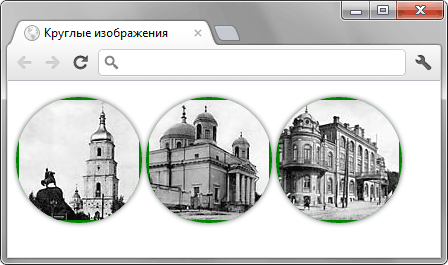
</html>Результат данного примера в Opera показан на рис. 1.

Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).

Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow. Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
Пример 2. Рамка из тени
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметры теней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="" class="round">
<img src="images/thumb2.jpg" alt="" class="round">
<img src="images/thumb3.jpg" alt="" class="round"></p>
</body>
</html>Результат данного примера показан на рис. 3.

Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin.
