Как изменить вид тега <optgroup> через стили?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 5.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текста и фона в группированном списке.
Решение
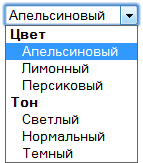
Тег <optgroup> используется для создания и выделения группы в списке, созданным через тег <select>. Особенностью тега <optgroup> является то, что его нельзя выделить как обычный элемент списка, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения (рис. 1).

Рис. 1. Вид списка в браузере Safari
К селектору OPTGROUP допускается применять только цвет текста (свойство color) и фона (background). При этом в браузерах имеются небольшие различия. Так, в Опере стиль применяется ко всей группе целиком, включая ее заголовок, в остальных браузерах стиль меняет только заголовок группы. Чтобы создать однотипный вид в браузерах и выделить один лишь заголовок, следует дополнительно задать стиль для селектора OPTION, входящего в группу (пример 1).
Пример 1. Изменение цвета текста и фона группы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Группирование элементов списка</title>
<style>
OPTGROUP.color {
background: #fc0; /* Цвет фона */
color: red; /* Цвет текста */
}
OPTGROUP.hue {
background: #f0f0f0; /* Цвет фона */
color: #000; /* Цвет текста */
}
OPTION {
color: #000; /* Цвет текста */
background: #fff; /* Цвет фона */
}
</style>
</head>
<body>
<form action="handler.php">
<p><select name="color">
<optgroup label="Цвет" class="color">
<option value="c1">Апельсиновый</option>
<option value="c2">Лимонный</option>
<option value="c3">Персиковый</option>
</optgroup>
<optgroup label="Тон" class="hue">
<option value="s1">Светлый</option>
<option value="s2">Нормальный</option>
<option value="s3">Темный</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
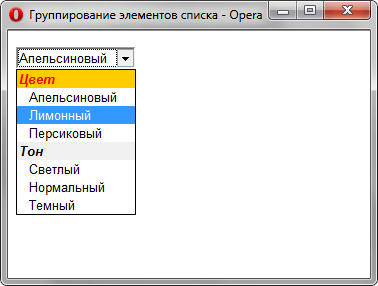
</html>Результат данного примера показан на рис. 2.

Рис. 2. Вид списка, оформленного с помощью стилей
В примере в списке имеется две группы с именами классов color и hue, для них устанавливается различный цвет текста и фона. Чтобы цвета элементов списка остались прежними, для селектора OPTION дополнительно вводятся свойства color и background.
