Как изменить цвет кнопки в форме?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать цвет фона кнопки и цвет текста на ней.
Решение
Оформление кнопки зависит от параметров операционной системы и выбранного браузера. Поэтому одна и та же кнопка может различаться по своему виду в браузере Internet Explorer и Opera. Применение стилевого свойства background не только изменяет цвет фона у кнопки, но также меняет и ее вид, делая кнопку одинаковой в разных браузерах (пример 1).
Пример 1. Цвет кнопки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<metacharset=utf-8">
<title>Цвет кнопки</title>
<style>
.b1 {
background: navy; /* Синий цвет фона */
color: white; /* Белые буквы */
font-size: 9pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<form action="handler.php">
<p><input type="button" value="Обычная кнопка">
<input type="button" class="b1" value="Синяя кнопка"></p>
</form>
</body>
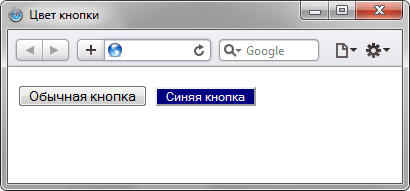
</html>Результат примера показан на рис. 1.

Рис. 1. Вид обычной и цветной кнопки в браузере Safari
В данном примере стиль кнопки определяется с помощью пользовательского класса b1, который задается в теге <input> с помощью атрибута class.
Изменение вида кнопки обусловлено применением свойства background или background-color. Смена цвета текста или шрифта на кнопке оставляет исходным вид кнопки, в частности, ее форму и цвет фона.
